We've all come across an amazing font on a website where we're left wondering - What font is THAT?
Well, wonder no more! It's pretty easy to find out what it is.
This is how it's done:
1) Open the website in Google Chrome.
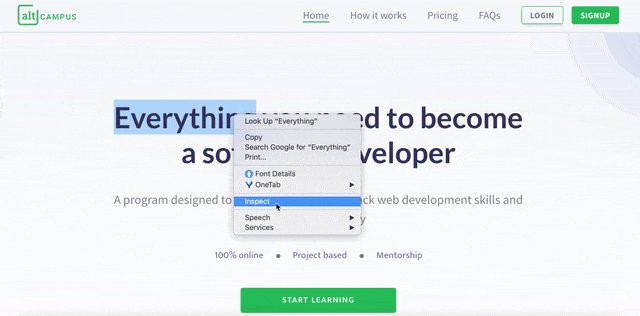
2) Highlight the word (the one with the font that you like) and right-click.
3) Choose Inspect from the drop-down menu.
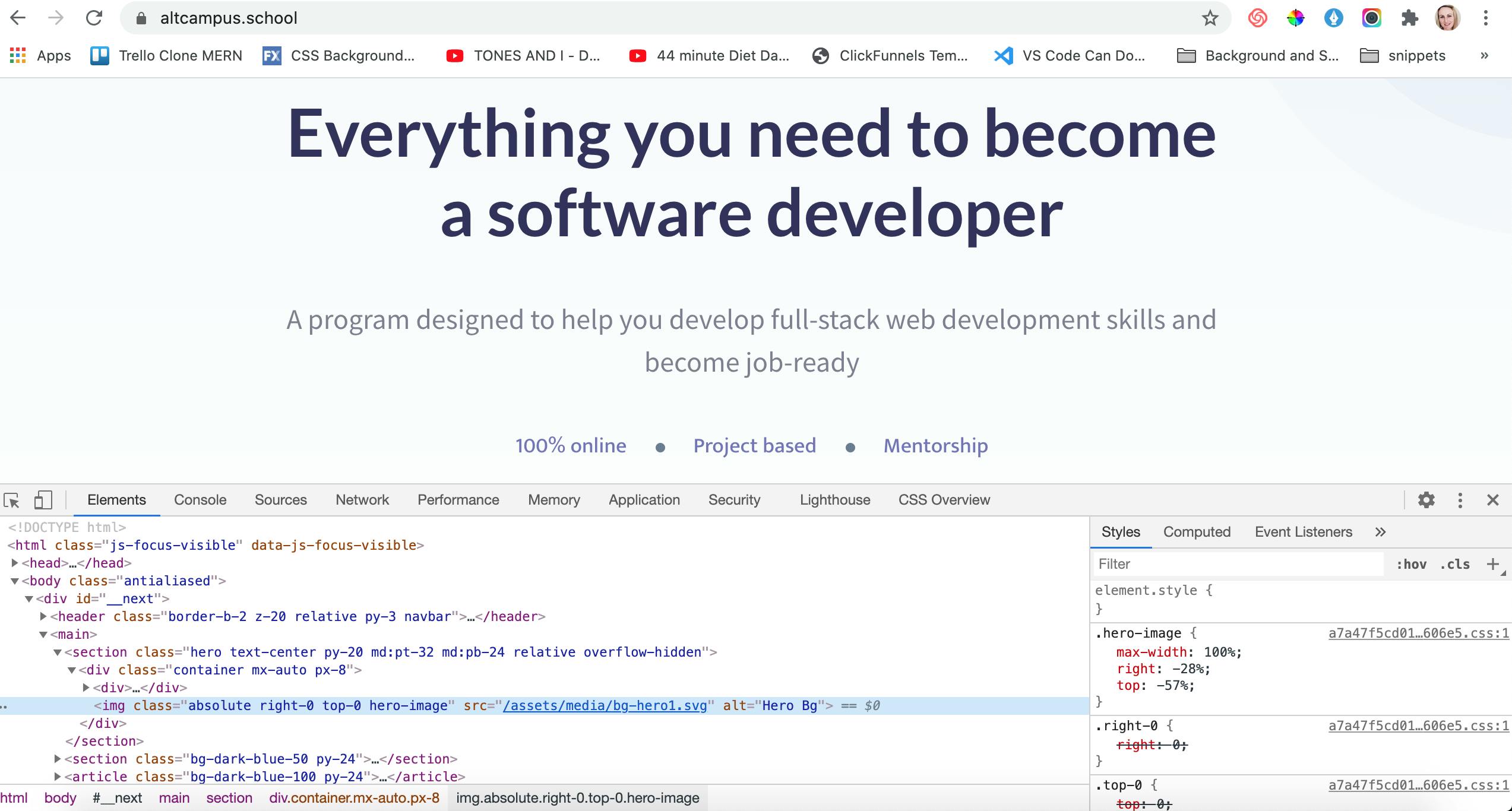
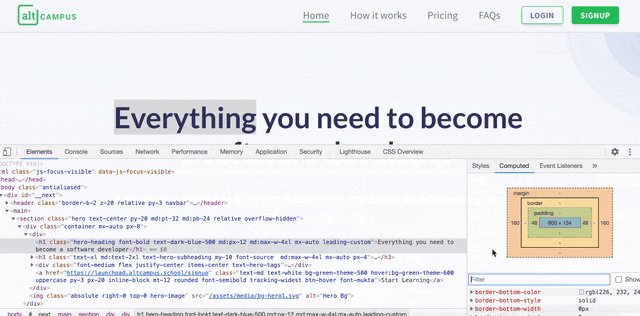
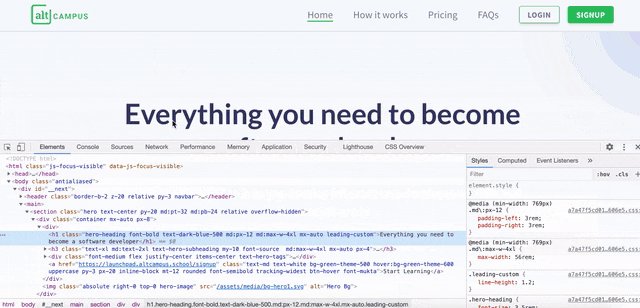
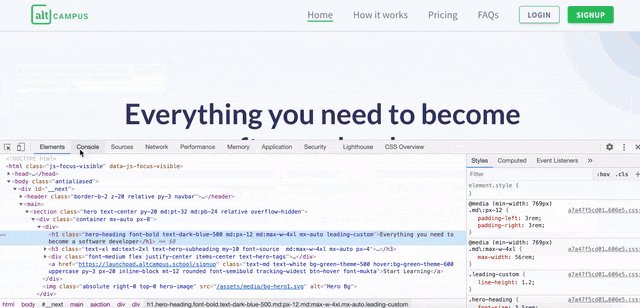
Chrome DevTools will show up, thus allowing us to view the source code of that page.

Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. You can also view the source code if you're using another browser, but Chrome is user-friendly and powerful.
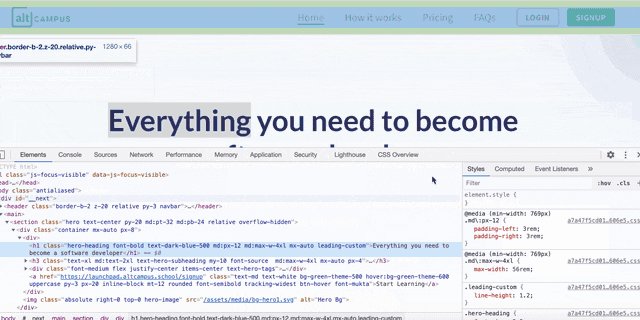
4) Click Computed (next to Styles on the right-hand side of the source code).

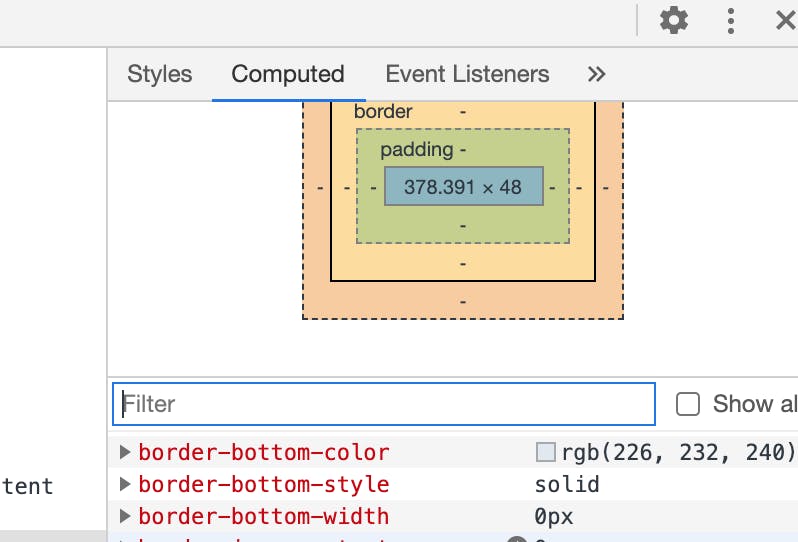
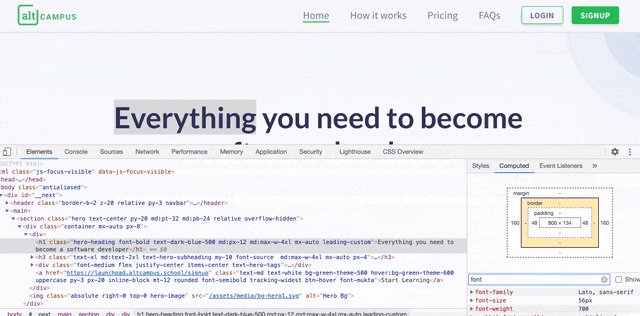
5) Type what you're looking for into the Filter box.
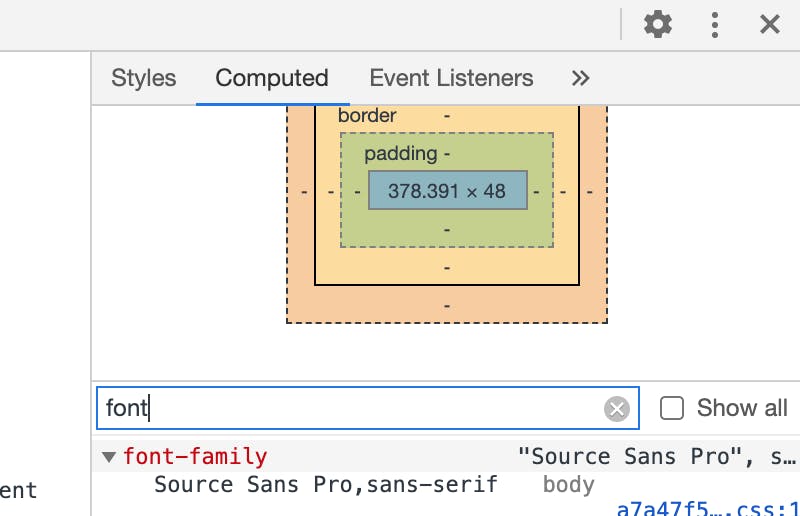
So if you're looking for the font, you can start typing in 'font-family'.

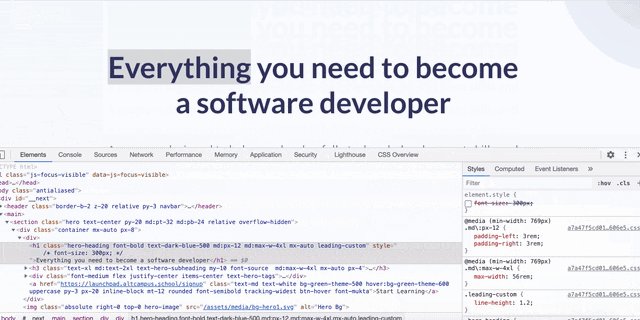
You will then see the font that you're looking for!
In the image above, we can see that the font is Source Sans Pro.
Told you it was easy, right?
Here is a quick gif if you'd like to see this in action:

Temporarily Editing the Source Code of a Website
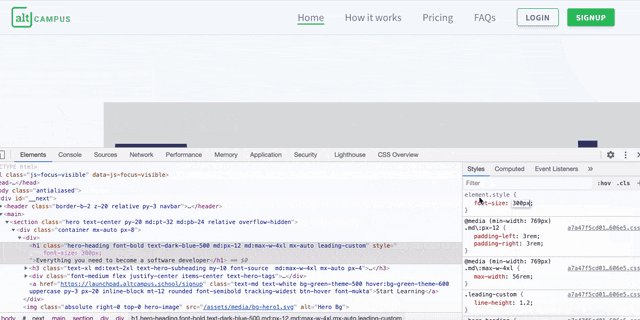
We can even temporarily edit the font (or any other styles) of a website.
This is useful for when we're creating our own sites because we can test out various CSS property values right in the browser!
We can then head over to our code editor and edit our code accordingly.
I like to use Chrome DevTools to test out padding and margin values when creating a new website as it is a huge time-saver.
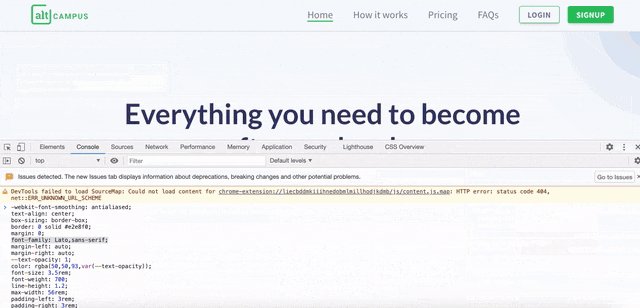
To edit the code, select the element using the method above and then click on 'element.style' on the right side of your source code window (as seen in the image below).

Then, start typing the new CSS property value.
Here is a quick gif to see this in action:

Note, this is only a temporary change so you can't 'break the website!
Give it a try on some websites that you love :)
Editing the HTML
Up to this point, we have only spoken about CSS - but we can even edit the HTML!
I had some fun editing Donald Trump's tweet below. ;)

I guess this is a good time to say:
Don't believe everything that you read!
Alternative Methods
1) One of my fellow students at AltCampus (the online software developer bootcamp that I'm currently enrolled in) also mentioned that ChromeDevTools has an experimental CSS feature where you can see a CSS summary of a website directly in Chrome DevTools.
Follow this tutorial to learn how to enable it in your Chrome DevTools.
2) One of the co-founders of AltCampus (@nnnkit) also shared this method with me:
a) Click the arrow button on the top left of the Chrome DevTools window.

b) Click the element on the webpage itself.
c) Right-click on the HTML code of that element and click 'copy styles'.
d) You can then paste that style into 'console' and transfer it to your code editor!
Here is another gif to see this in action:

How to Find Fonts On Images
Something to note is that the above methods don't work if the font is part of an image on the website.
Finding out what font is being used on an image can be tricky, but these sites can help:
Happy coding! :)